


This banners project was initiated due to the curiosity of recreating a design from a real work project. In addition, this project was only using Figma application.
The main Objectives and Audiences for these banners would be :
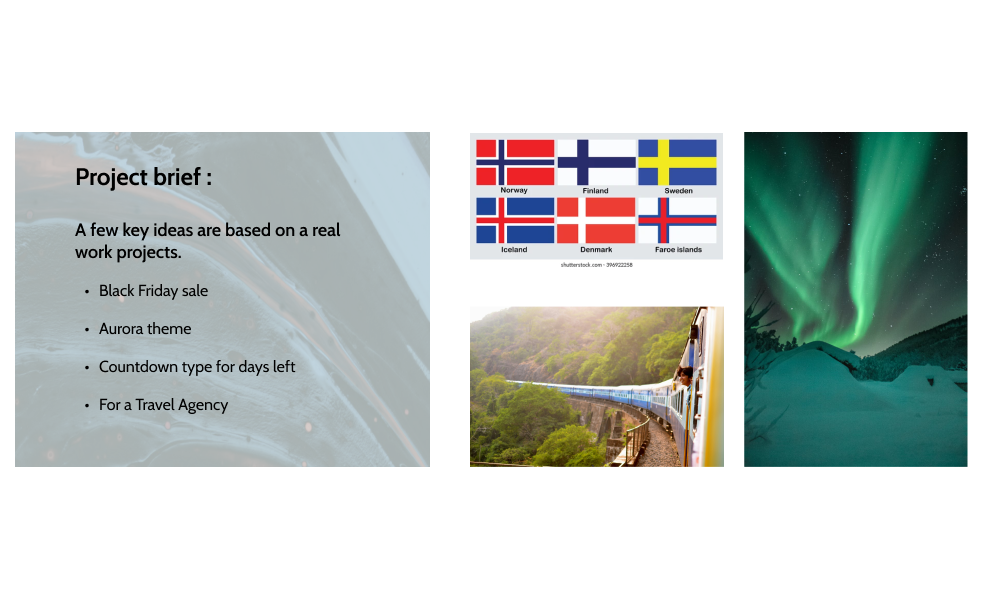
- A Black Friday sales
- Aurora theme
- Animated banners / About 3 frames
- Advertising on many online social media platforms (e.g.: Facebook, online Newspaper)
- Viewers' age around 20 - 50s
- Train logo
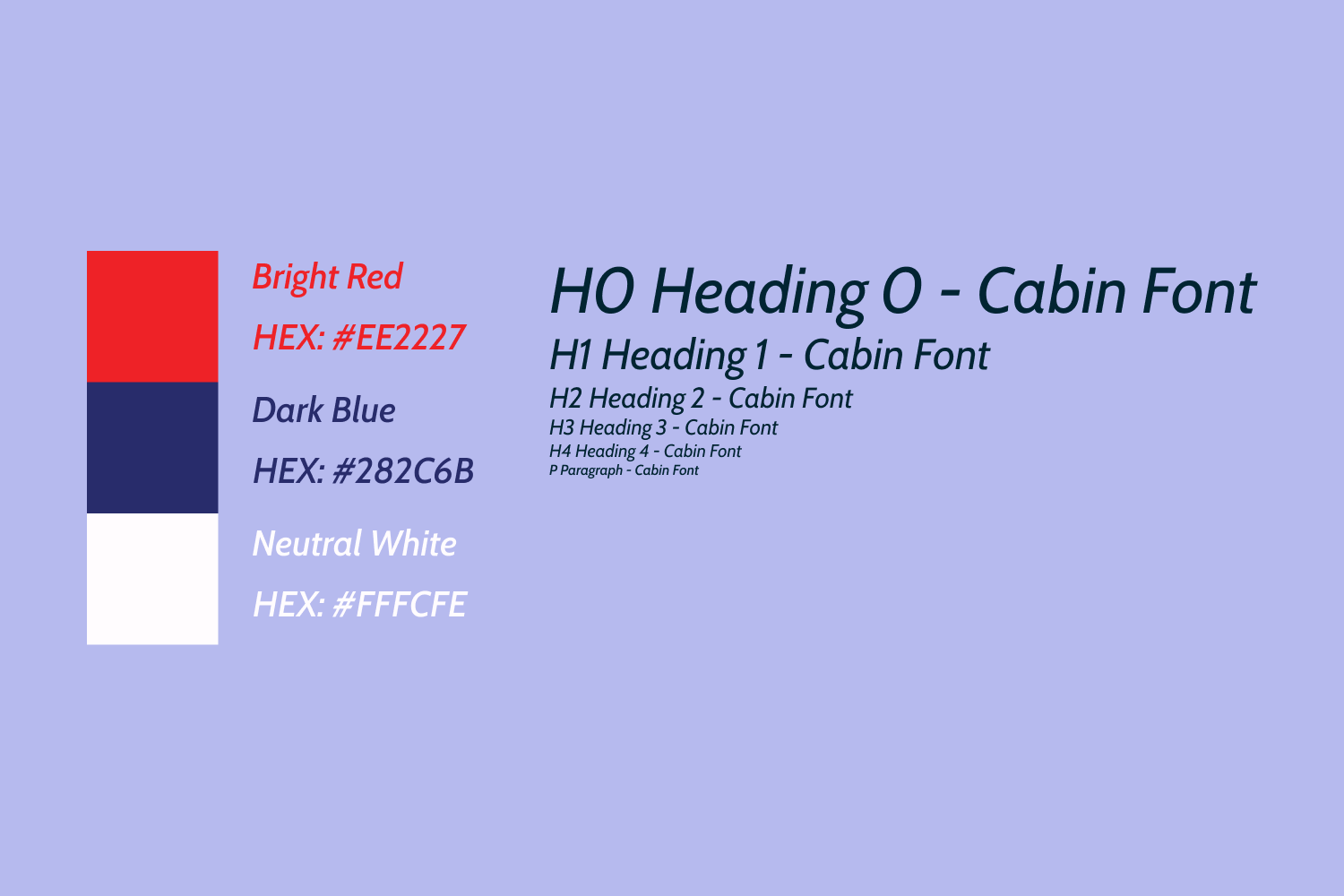
From the mood board, the research went further with colors and fonts.
- For colors, the choices based on : Primary , Secondary and Neutral colors respectively from the Nordic flags.
- For the fonts, Cabin font was chosen to fit with the relaxing feeling that the banners could have.


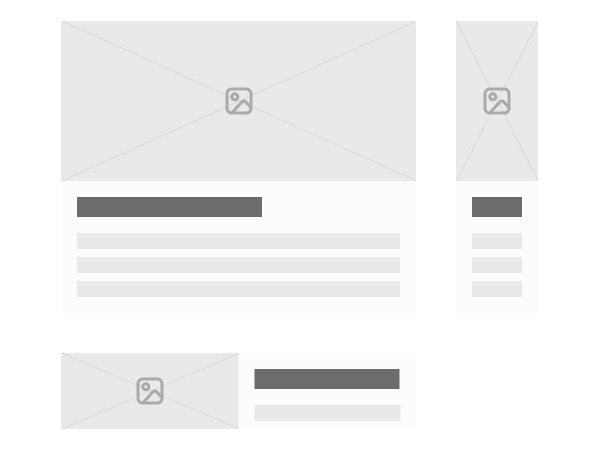
To keep the flow simple, I follow the previous work project flows with 3 main frames: First messages, Prices and Last message.
There also a quick mockup to visualize the banners' layout, mainly including a big, horizontal and vertical banners.

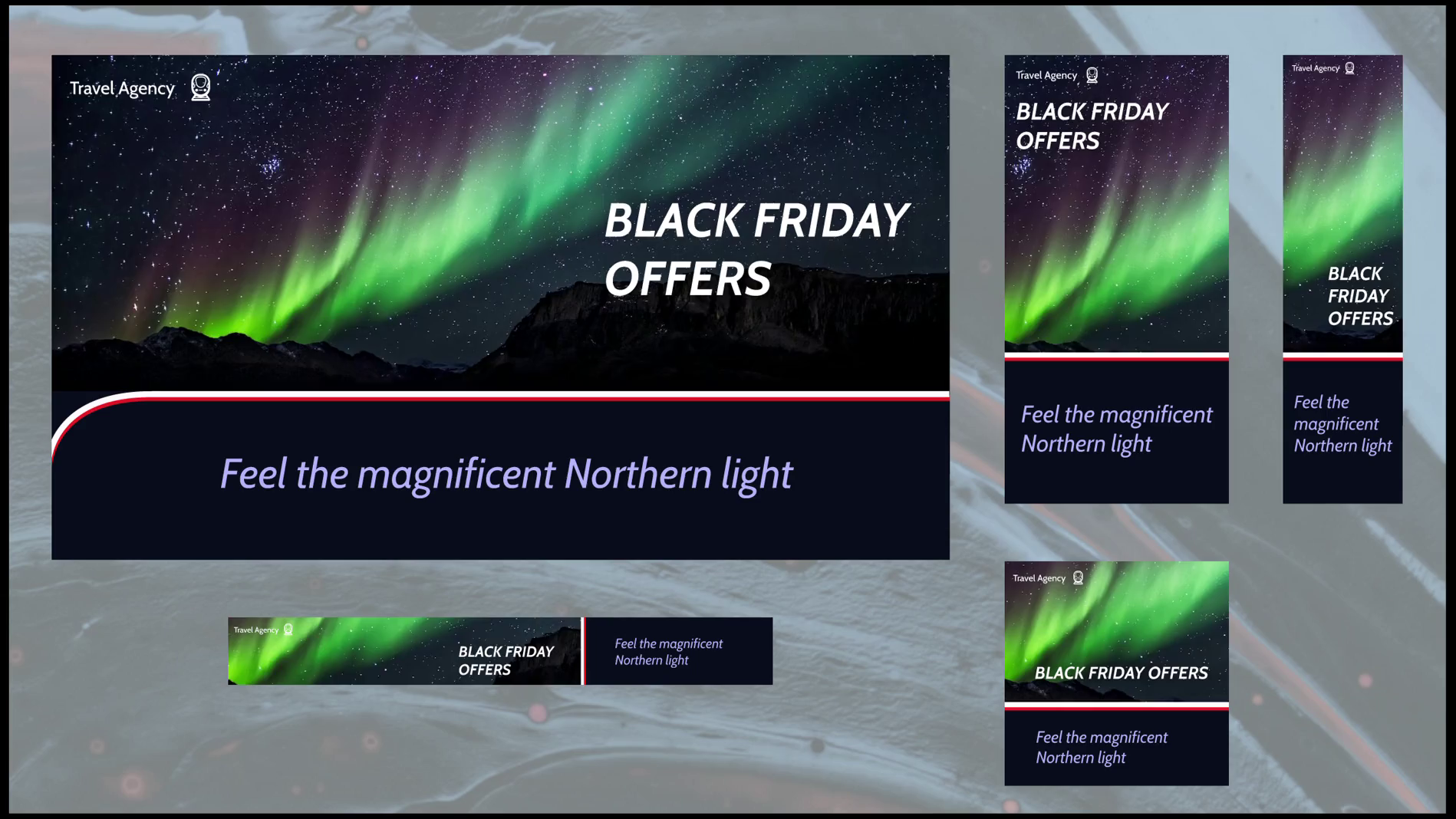
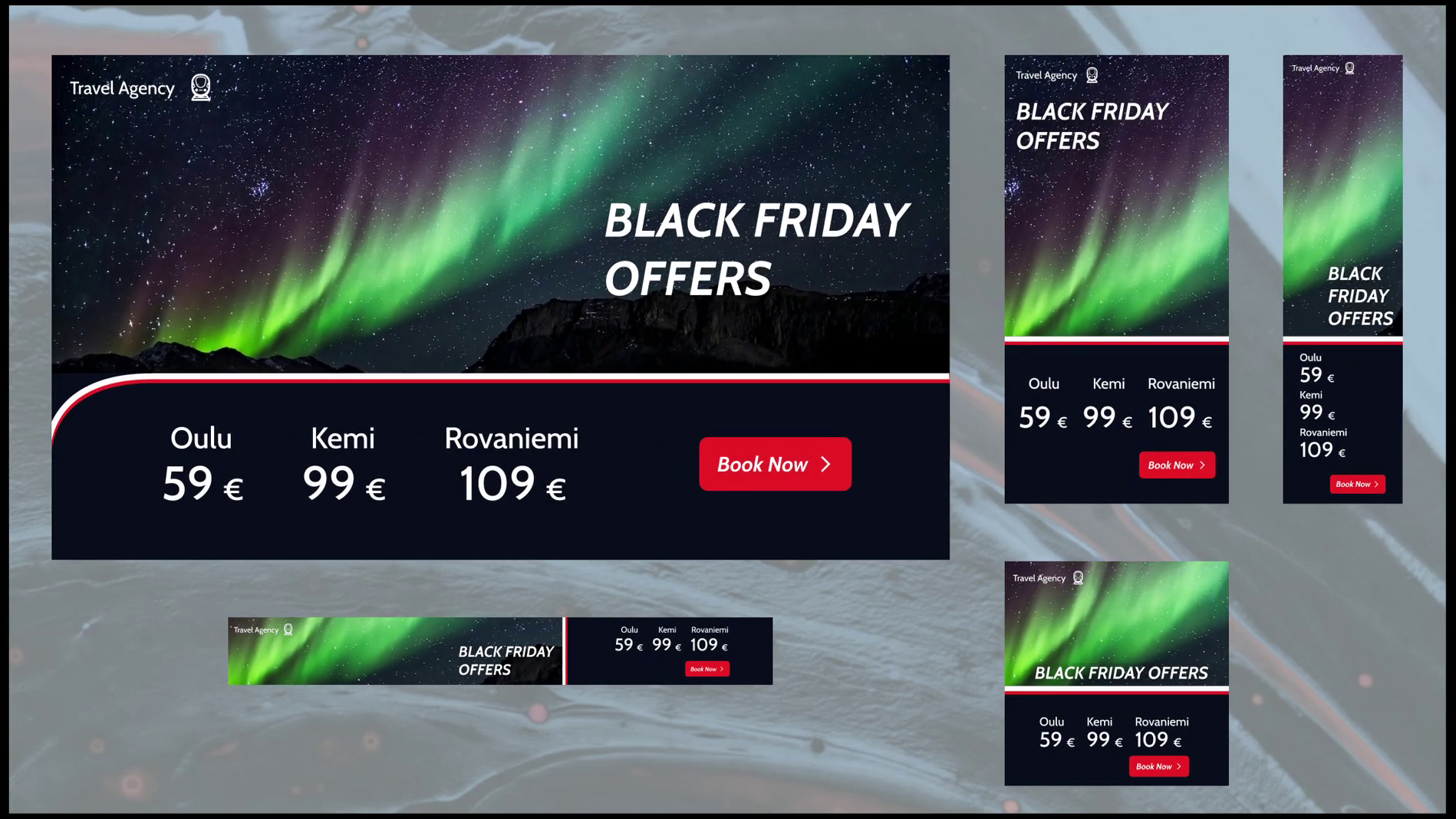
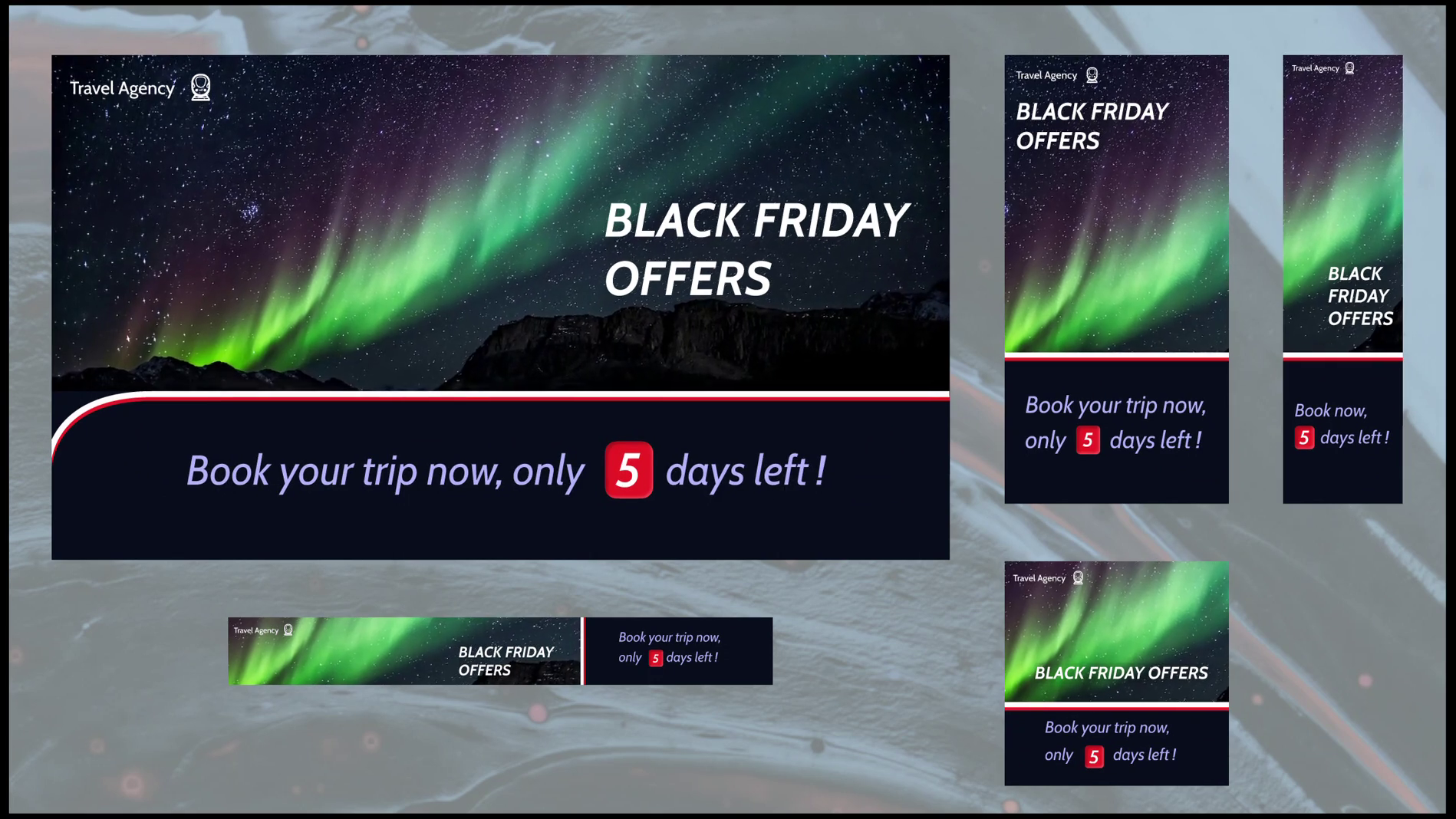
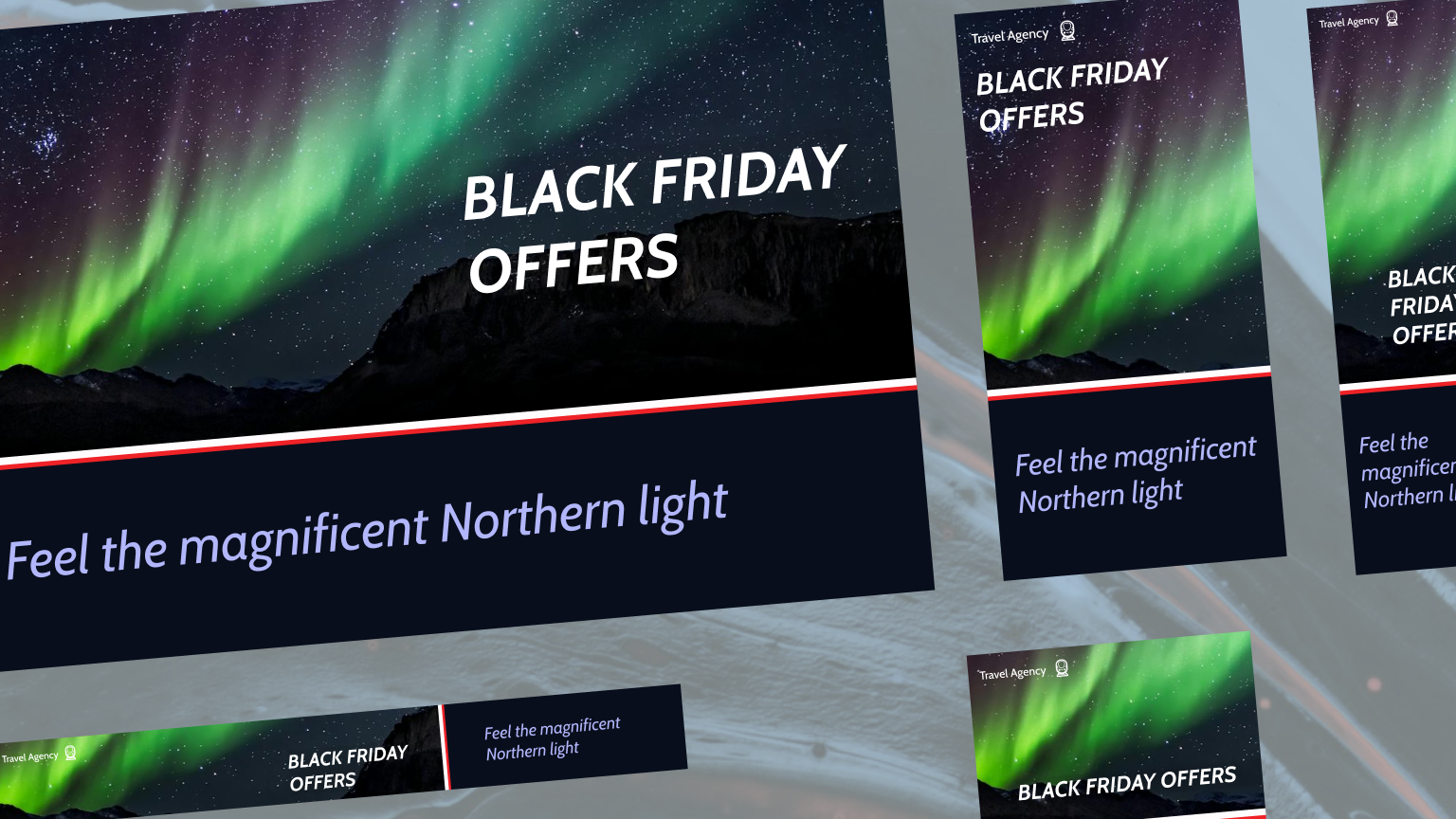
Below, there are a video to show the animation of the banners and 3 images, which to show 3 key frames of the banners with many different sizes. The texts were self inspired from the research for the mood board.
The designed sizes are: 300x600, 160x600, 728x90, 300x300 and 1200x675 (Twitter post size)
Below, there are a video to show the animation of the banners and 3 images, which to show 3 key frames of the banners with many different sizes. The texts were self inspired from the research for the mood board.
The designed sizes are: 300x600, 160x600, 728x90, 300x300 and 1200x675 (Twitter post size)